블로그를 운영하다 보면 블로그 속도에 민감해지는 시기가 찾아오게 됩니다. 보통은 블로그 성장 정체기가 오는 시점이거나 구글 상단 노출되었던 글들이 뒤로 밀리는 경험을 하게 되면 블로그 성능 개선에 대한 관심을 갖기 시작합니다. 해당 내용은 구글 상단 노출에 필수적인 속도를 개선하기 위해 LiteSpeed Cache 설정 방법 및 블로그 속도 개선 효과를 향상시키는 방법을 다루고 있습니다.
물론 유료 플러그인을 사용하면 보다 쉽게 개선할 수 있지만, 무료 플러그인을 사용하길 원하시는 분들은 LiteSpeed Cache 설정 방법 및 블로그 속도 개선 효과에 집중해 보시기 바랍니다.

LiteSpeed Cache 설정 방법
LiteSpeed Cache 플러그인을 설치하였다면 해당 플러그인을 활성화 시켜주어야 합니다. 그 후에는 세부 설정을 진행하여야 하며, LiteSpeed Cache로 설정 변경할 수 있는 항목은 총 8가지 항목입니다. 해당 항목별로 순서대로 설정 방법을 진행하도록 하겠습니다.

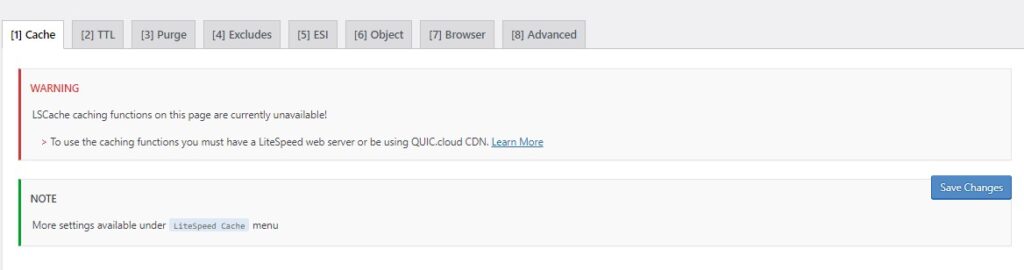
Cache
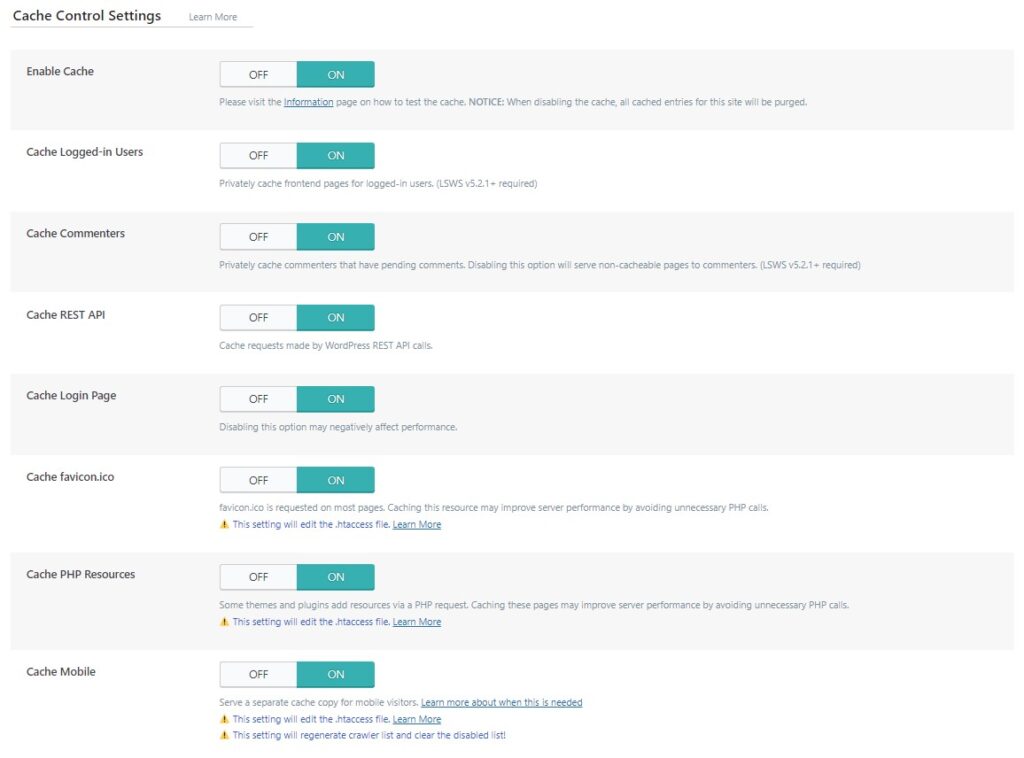
해당 설정은 사용자가 웹사이트를 방문할 때마다 페이지를 새로 로딩하지 않고 저장된 페이지를 보여줄 수 있도록 설정하는 기능입니다. 캐시 제어 설정은 모두 “ON” 상태로 설정해주는 것이 좋습니다.
Cache Mobile부분에 주의 사항이 적혀있는 것을 확인할 수 있습니다. 이는 모바일 웹 설정과 관련하여 주의를 주는 부분이므로 크게 신경 쓰지 않으셔도 되며, “ON”으로 변경해 주시면 모바일로 사용하는 웹사이트 속도를 향상 시킬 수 있습니다.

TTL
TTL은 피드를 제어하는 설정 방법입니다. 일반적으로 일정 간격으로 블로그에서 가져오도록 설정되어 있으며, 캐싱이 없으면 서버에 지속적인 로드가 발생될 수 있습니다. 해당 페이지에서는 캐시되는 기간을 제어하는 기간을 설정하는 것으로 웹사이트 상황에 따라 다르게 설정할 수 있습니다. 다만, 블로그를 운영하는데 있어서는 기본 설정으로 두는 것이 가장 적합하다고 하여 변경하지는 않을 예정입니다.
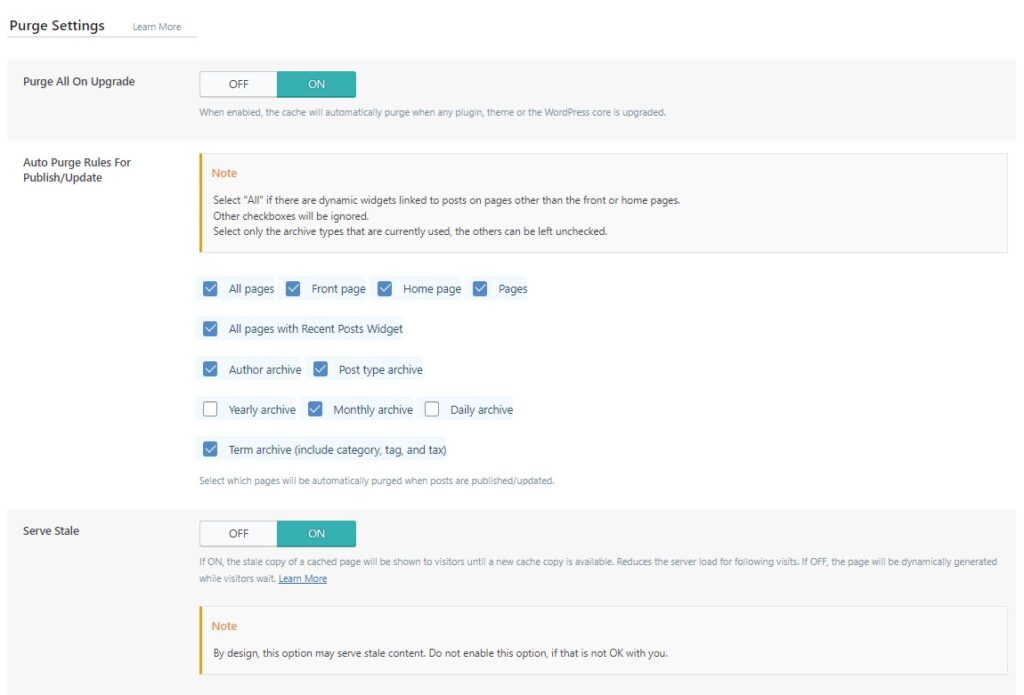
Purge
purge는 플러그인, 테마 또는 워드프레스 코어가 업데이트 될 때 모든 페이지를 제거할 것인지를 설정하는 부분입니다. 페이지가 계속 쌓이게 되면 블로그 속도를 저하 시키는 요인이 될 수 있기 때문에 “ON”으로 적용하면 되며, 모든 페이지에 적용하고 싶다면 “All pages”에 체크 후 저장해주어야 합니다.

Excludes
Excludes는 캐싱하지 않을 URI를 설정하는 내용입니다. 어떤 이유로든 캐시하면 안되는 페이지가 있다면 아래 항목에 URI를 한 줄에 하나씩 적용하여 제외시키는 역할을 합니다. 개인적으로는 제외가 필요한 부분이 없기 때문에 설정하지 않았습니다.
ESI
ESI는 로그인한 사용자를 위해 캐시에서 페이지를 제공합니다. 로그인 사용자별 개인적으로 캐시하거나 자체 TTL을 사용하여 공개적으로 캐시 또는 전혀 캐시하지 않은 콘텐츠로 채울 수 있습니다. ESI기능은 유료 사용자에게만 제공되는 기능이기 때문에 특별히 설정이 필요한 부분은 아닙니다. 보다 효율적인 웹사이트 관리를 위해서는 ESI관련 세부 사항을 확인할 필요가 있습니다.
Object
외부 개체 캐시의 상태를 알려주는 정보 영역입니다. 개체 캐시는 기본적으로 비활성화되어 있으며, 외부 개체 캐시를 확인할 필요가 없기 때문에 설정하지 않으셔도 됩니다.
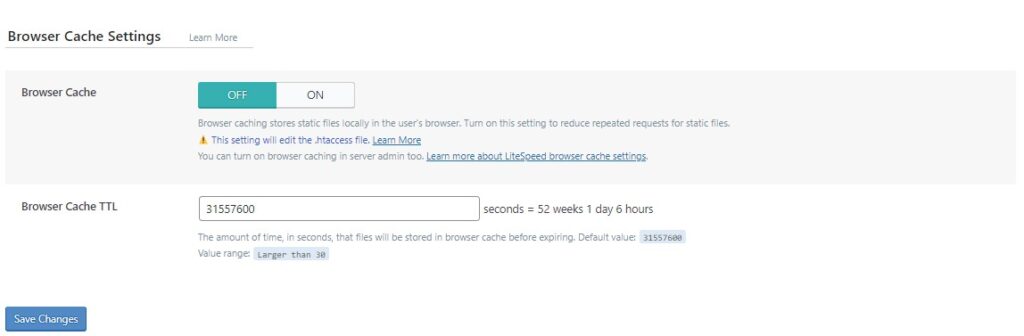
Browser
블로그를 운영하면 동적 콘텐츠 보다는 이미지, 글꼴 등의 정적 콘텐츠를 생성하는 경우가 많습니다. 브라우저 캐싱을 진행하지 않는 경우 동적 콘텐츠를 서버에서 반복적으로 요청할 수 있습니다.
예를 들면 사이트의 로고가 사용자가 방문하는 모든 페이지에 표시된다면 웹사이트의 속도는 느려질 수 있기 때문에 이를 방지하는 기능이라고 이해할 수 있습니다. 해당 내용을 OFF하여 정적 파일이 사용자 장치에 로컬로 저장되어 이후 검색이 훨씬 빨라질 수 있습니다.

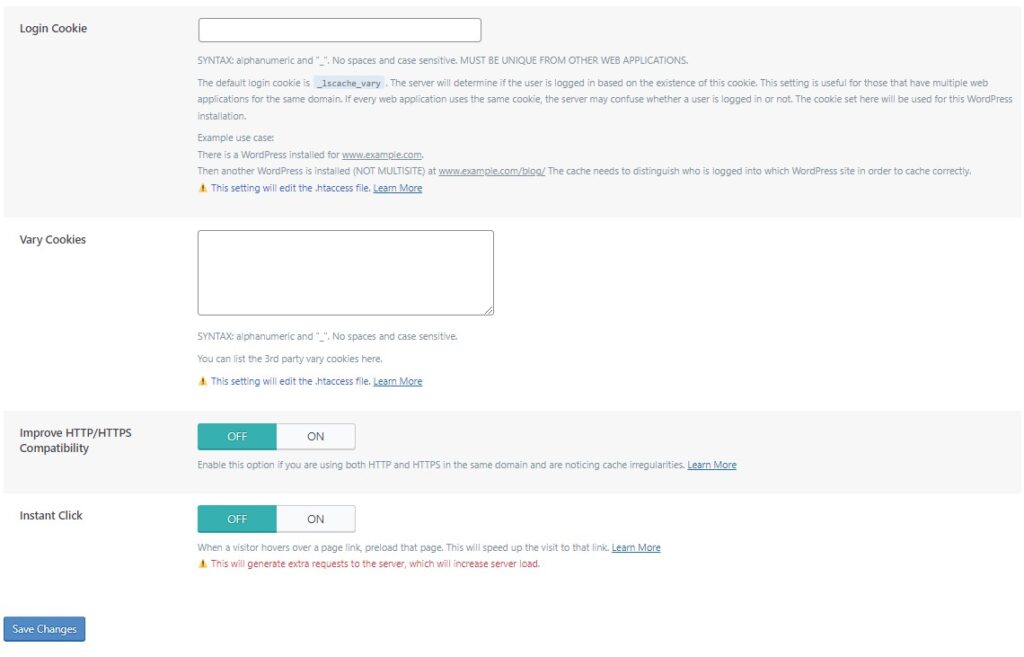
Advanced
해당 페이지는 HTTP/HTTPS를 모두 사용하는 경우 충돌 발생을 줄이기 위한 설정입니다. 해당 내용은 ON으로 맞추게 되면 HTTP/HTTPS 연결 모두에서 로그인 쿠키에 항상 엑세스할 수 있습니다. 보안상 HTTPS만 사용하고 있다면 해당 설정을 OFF상태로 유지하는 것이 좋습니다. 또한 인스턴트 클릭은 사용자가 링크 위로 마우스를 가져가자마자 페이지가 로드되는 기능이므로 사용자가 불편함을 느낄 수 있어 OFF로 설정하는 것이 좋습니다.



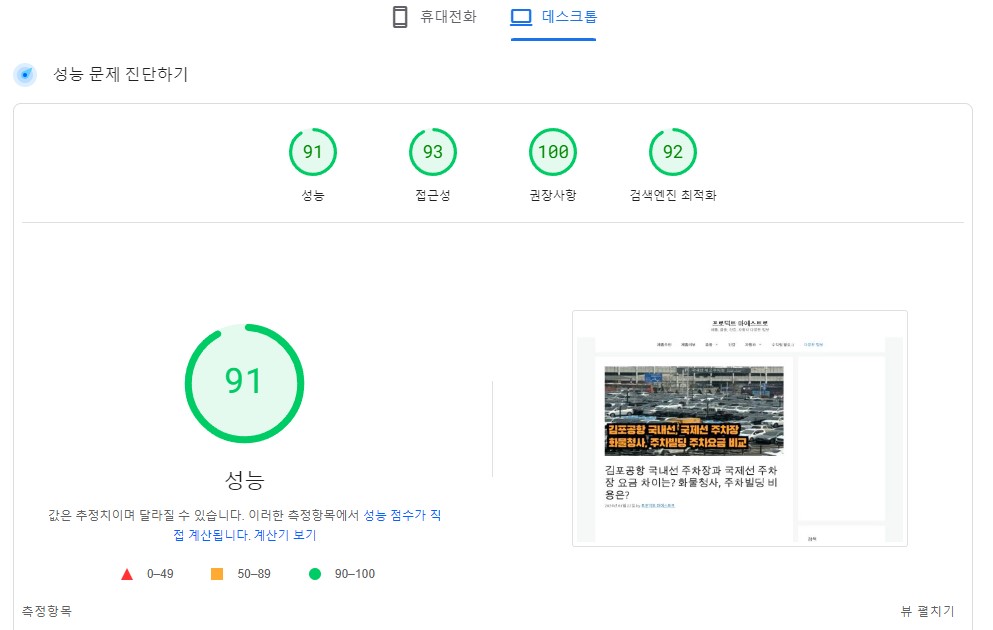
블로그를 운영하는데 있어 속도 개선은 굉장히 중요한 요소 중 하나입니다. 속도 개선이 구글 상위 노출을 보장하지는 않지만 구글 상단 노출 확률을 높일 수 있는 방법으로 사용되고 있습니다. 블로그라는 치열한 경쟁 속에서 남들보다 높은 위치에 있기 위해서는 콘텐츠의 질은 물론 기본적인 SEO를 충족시키려는 노력이 필요합니다.
✅ 함께 읽으면 좋은 글
✅ 워드프레스 속도 향상을 위한 플러그인 LiteSpeed Cache의 5가지 강점
✅ 워드프레스 테마 파일 편집기 활성화 방법