블로그를 운영하면서 방문자들의 체류시간을 늘리기 위해서는 나의 블로그 안에서 놀 수 있는 환경을 만들어 주는 것이 매우 중요합니다. 이러한 방법으로 방문자가 방문한 글과 연결된 글 혹은 비슷한 관심사를 끌 수 있는 나의 이전 글을 연결해 놓는 방법이 사용됩니다.
티스토리에서는 쉽게 이전 글을 삽입할 수 있지만, 워드프레스에서는 이전 글 삽입하는 방법을 몰라 헤매는 경우가 있습니다. 본 포스팅은 단축키를 사용하여 워드프레스 내가 작성한 이전 글 넣는 방법과 H태그 추가 단축키를 입력하는 방법을 공유하는 글입니다.
워드프레스 내가 작성한 이전 글 넣는 방법
워드프레스 블로그를 작성할 때, 블록 에디터를 사용하는 경우라면 이전 글을 단축키를 이용하여 쉽고 빠르게 적용할 수 있습니다. 이전 글을 넣는 단축키는 “[[“이며, ‘[[“와 함께 키워드를 입력하면 해당 키워드와 관련된 나의 글 목록을 확인하실 수 있습니다.
- [[ : 가장 최근에 작성된 글 10개 리스트
- [[키워드 : 해당 키워드가 포함된 글 리스트
위 방법에 대해 쉽게 이해하실 수 있도록 이전 글 넣는 방법을 진행해 보도록 하겠습니다. 먼저 “[[” 만 사용하여 이전 글 목록을 불러오는 경우입니다. 최근에 작성된 10개의 글을 확인할 수 있습니다.

다음은 “[[” + 키워드를 사용한 경우입니다. 해당 작업을 진행하면 입력한 키워드와 관련된 이전 글 목록을 확인하실 수 있습니다.

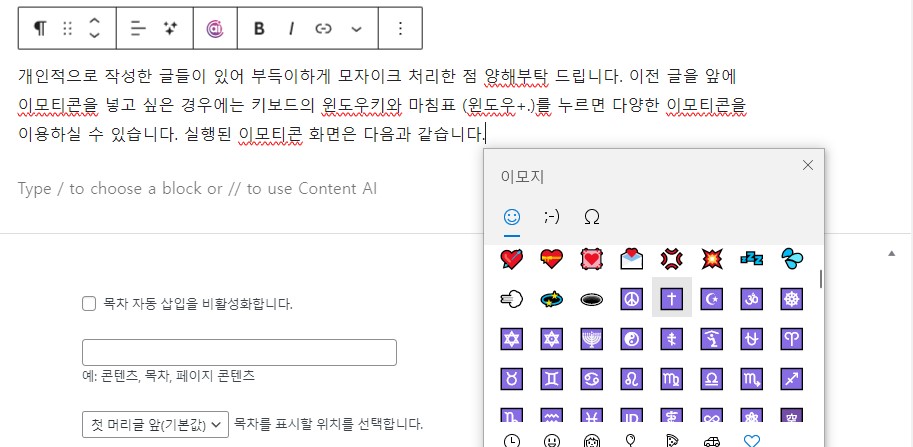
개인적으로 작성한 글들이 있어 부득이하게 모자이크 처리한 점 양해부탁 드립니다. 이전 글을 앞에 이모티콘을 넣고 싶은 경우에는 키보드의 윈도우 키와 마침표 (윈도우+.)를 누르면 다양한 이모티콘을 이용하실 수 있습니다. 실행된 이모티콘 화면은 다음과 같습니다.


H태그 추가 단축키
SEO를 맞추기 위해서는 헤딩 태그를 적절히 이용하여 구조화된 방식으로 글을 작성하는 것이 좋습니다. 따라서 제목 태그를 H1태그부터 H4태그까지 설정하면 봇이 글의 구조를 쉽게 파악할 수 있기에 나의 블로그를 쉽게 수집하는 것은 물론 SEO에 높은 점수를 부여하게 됩니다. 블록 에디터를 사용하는 경우 마우스를 통해 H태그를 입력하는 방법을 주로 사용 할텐데요. 마우스를 이용하지 않고도 H태그를 입력할 수 있는 방법을 공유 드리고자 합니다.
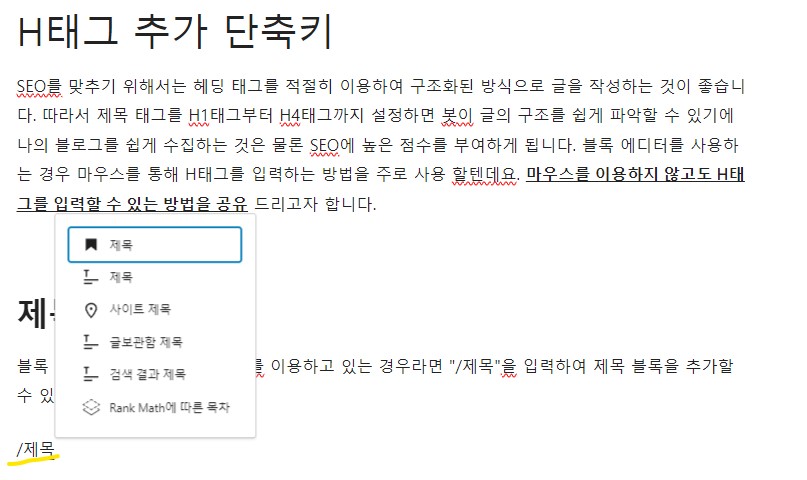
제목 추가 방법 : “/제목” 입력
블록 에디터(구텐베르크 편집기)를 이용하고 있는 경우라면 “/제목”을 입력하여 제목 블록을 추가할 수 있습니다. 해당 글을 작성하면서 “/제목”을 입력해 보았습니다.

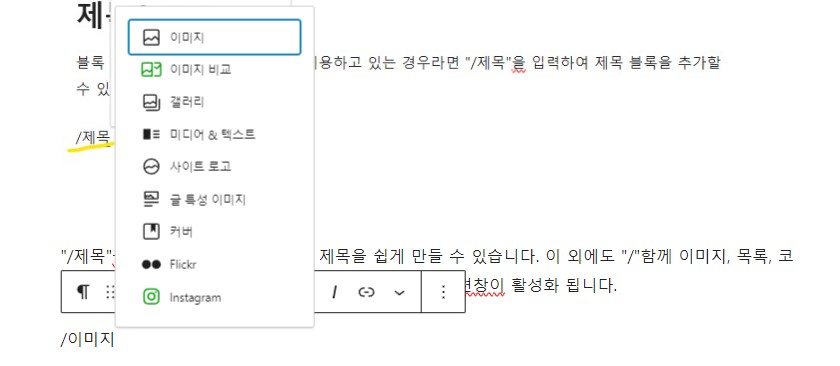
“/제목”을 입력하신 후 엔터를 치면 제목을 쉽게 만들 수 있습니다. 이 외에도 “/”함께 이미지, 목록, 코드 등등 명령어를 입력하면 빠른 입력이 가능하도록 관련창이 활성화 됩니다. “/이미지”를 입력해 보도록 하겠습니다.

제목 추가 방법 : #+스페이스바
제목을 추가하는 다른 방법으로는 “#”과 스페이스바를 입력하는 방법을 사용할 수 있습니다. #의 개수만큼 H태그의 숫자가 올라가는 형태입니다. 예를 들면 다음과 같습니다.
- #+스페이스바 : H1 태그
- ##+스페이스바 : H2 태그
- ###+스페이스바 : H3 태그
- ####+스페이스바 : H4 태그
- #####+스페이스바 : H5 태그
- ######+스페이스바 : H 태그
제목에 H태그를 사용하는 경우에는 H2 태그부터 사용하는 것이 좋습니다. H1태그의 경우에는 블로그 글의 제목 부분에 해당하므로 본문에서 H1을 사용하게되면 H1태그 충돌로 SEO에 안좋은 영향을 미치게 되기 때문입니다.
✅ 함께 보면 좋은 정보
✅ LiteSpeed Cache 설정 방법 및 블로그 속도 개선 효과
✅ 테마 파일 편집기로 header&footer 수정