워드프레스 플러그인 중에는 header&footer를 손쉽게 수정할 수 있도록 다양한 플러그인을 제공하고 있습니다. 하지만 플러그인을 사용하여 header&footer를 수정했음에도 불구하고 적용이 되지 않는 경우가 발생할 수 있습니다. 이 경우에는 HTML5에서 직접 header부분 또는 footer부분을 수정하면 쉽게 문제를 해결할 수 있습니다. 본 포스팅은 테마 파일 편집기로 header&footer 수정 방법을 정리한 글이빈다.
테마 파일 편집기로 header&footer 수정
워드프레스의 다양한 플러그인을 이용하면 header&footer를 쉽게 수정할 수 있습니다. 하지만 header&footer 수정을 위한 플러그인을 사용하였음에도 불구하고 수정 사항이 제대로 적용되지 않는다면 블로그 성능을 저하시키는 원인으로 작용할 수 있습니다. 따라서 플러그인으로 반영되지 않는 경우에는 HTML에서 직접 변경해주는 방법을 사용해 볼 수 있습니다.
HTML5에서 header&footer를 수정하기 위해서는 테마 파일 편집기를 이용할 수 있습니다. 테마 파일 편집기는 워드프레스의 효율적인 관리를 위해 기본적으로 제공되고 있습니다. 만약 테마 파일 편집기가 보이지 않는 경우라면 아래 내용을 확인하신 후 테마 파일 편집기를 활성화 시키시기 바랍니다.

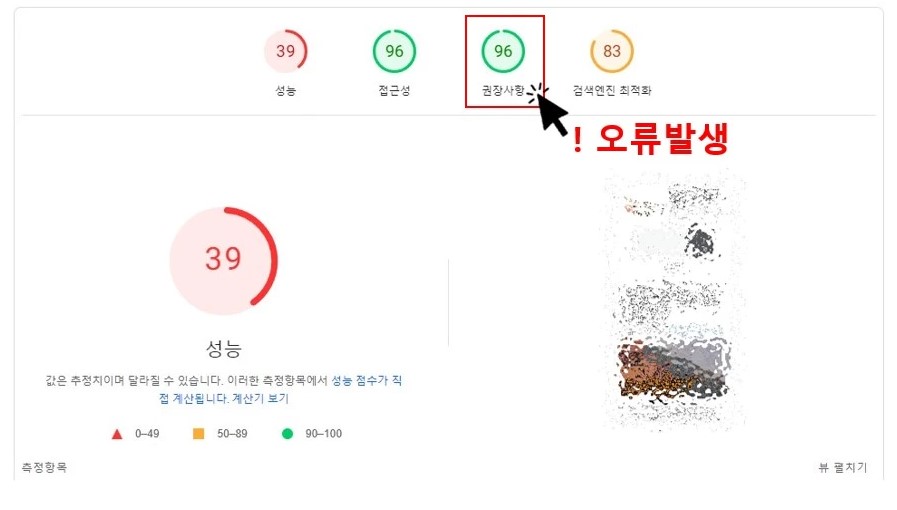
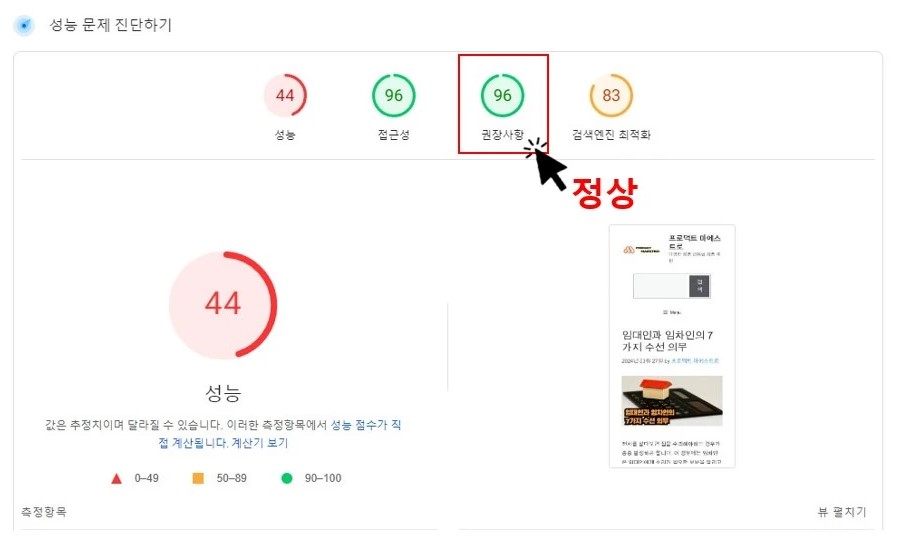
테마 파일 편집기를 활성화 하였다면 HTML을 쉽게 수정할 수 있습니다. 우선 페이지 스피드 인사이트를 통해 블로그에 어떤 문제가 있는지 먼저 파악하는 것이 좋습니다. 만약 페이지 스피드 인사이트에서 권장사항 부분에 오류가 발생하였다면 거의 대부분 UTF-8이 선언되지 않아 발생하는 문제일 것입니다.

오류를 해결하기 위해서는 header부분에 [charset=UTF8]을 선언해 주는 것으로 문제를 해결할 수 있습니다. 하지만 지금 해당 포스팅까지 찾아보시는 분들께서는 header&footer 플러그인으로 [charset=UTF8]을 선언하였음에도 문제가 해결되지 않으신 분들이 대다수일 것입니다. 이는 테마 파일 편집기를 통해 HTML상에서 header부분에 [charset=UTF8]을 선언하는 것으로 문제를 해결할 수 있습니다.
테마 파일 편집기 수정
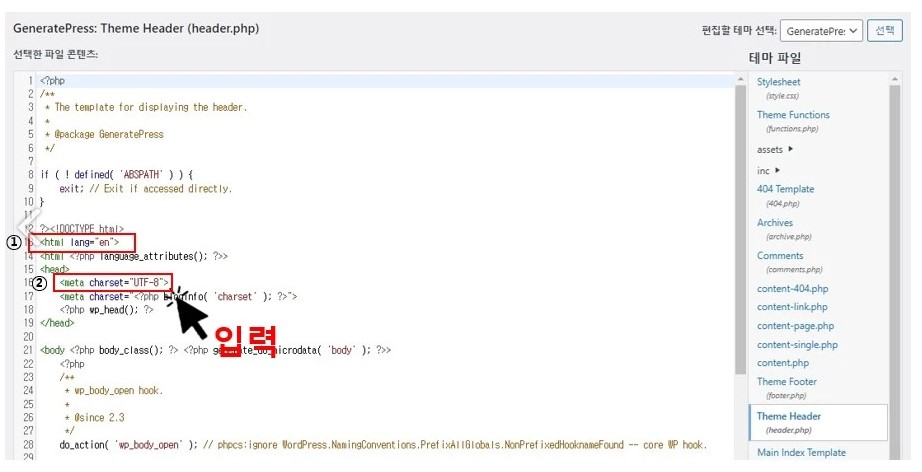
테마 파일 편집기를 사용하여 header&footer를 수정하는 방법을 알아보도록 하겠습니다. 코드를 수정하기 위해서는 테마 파일 편집기를 실행하신 후 Theme Header 테마에서 코드를 수정해주는 것으로 쉽게 문제를 해결하실 수 있습니다. 보다 상세한 방법은 아래 이미지를 참고하여 수정 절차를 진행해 보시기 바랍니다.
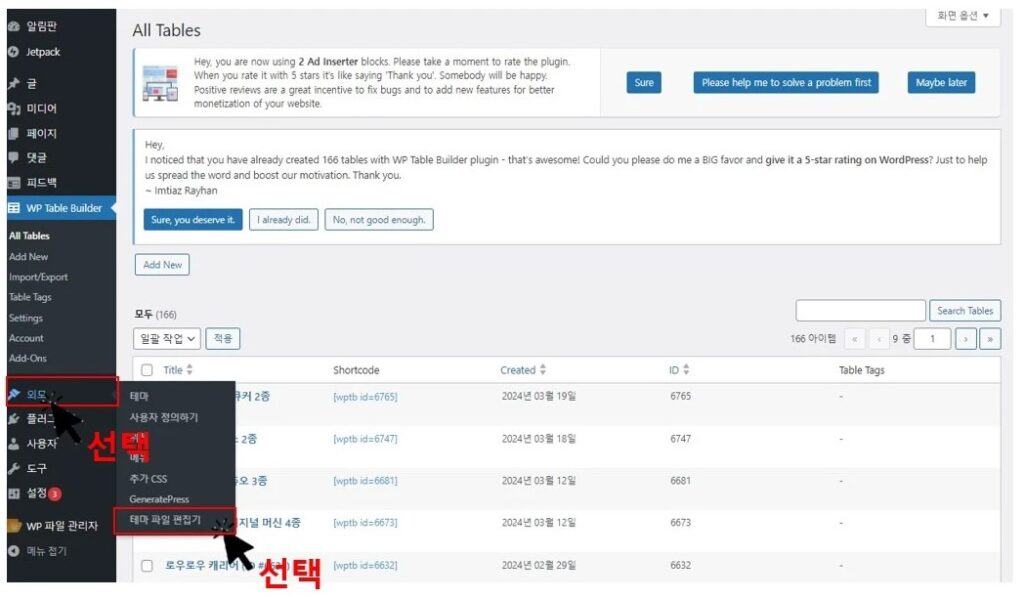
수정 작업을 위해 테마 파일 편집기 실행해 줍니다.

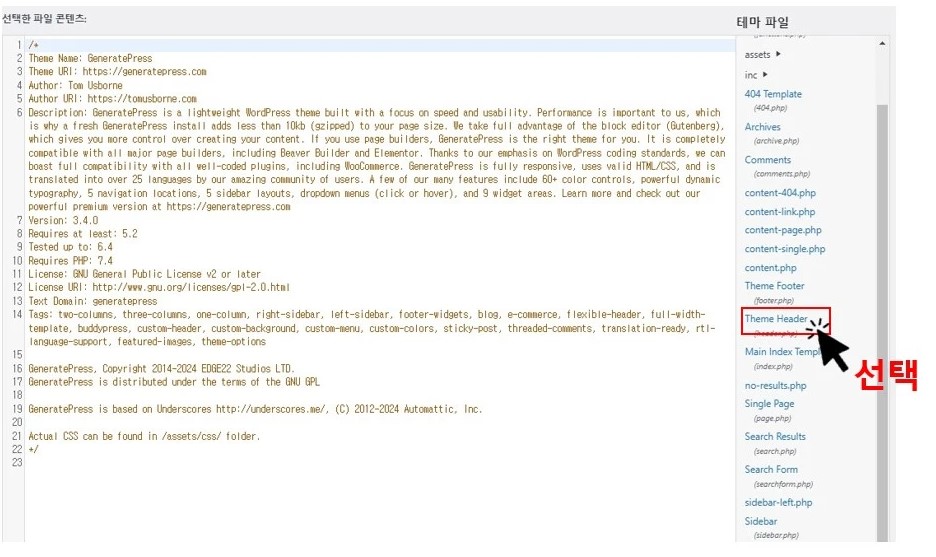
우측에 위치하고 있는 테마 파일 중 Theme Header를 선택해 줍니다.

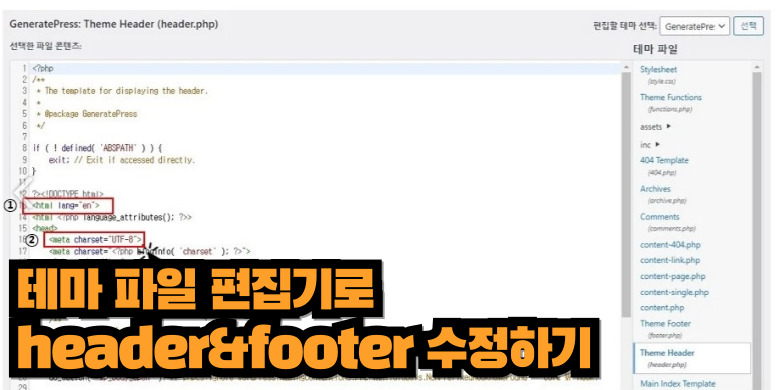
header 테마로 이동하였다면 아래 코드를 입력해 주면 수정이 완료됩니다.
<!DOCTYPE html>
<html lang="en">
<html <?php language_attributes(); ?>>
<head>
<meta charset="UTF-8">
<meta charset="<?php bloginfo( 'charset' ); ?>">
<?php wp_head(); ?>
</head>
코드 수정 후 저장을 진행하면 모든 수정이 완료된 것입니다. 코드 수정이 완료되었다면 5분 정도 뒤에 페이지 스피드 인사이트를 돌려서 권장사항 문제가 잘 해결되었는지 확인해보시면 됩니다.

이로써 header&footer 플러그인으로 해결하지 못했던 문제를 해결할 수 있었습니다. 워드프레스에서 제공하는 header&footer 플러그인으로 원하는 코드를 수정했음에도 문제가 해결되지 않았다면 테마 파일 편집기를 이용하여 손쉽게 해결할 수 있습니다. 테마 파일 편집기는 워드프레스를 운영하면서 종종 사용하게 되는 부분이니 지금 잘 숙지해 놓는다면 블로그를 운영하는데 많은 도움이 될 것입니다.

✅ 함께 읽으면 좋은 정보
✅ 워드프레스 테마 파일 편집기 활성화 방법
✅ LiteSpeed Cache 설정 방법 및 블로그 속도 개선 효과