블로그에 외국인 방문자의 유입과 체류시간을 높이기 위한 가장 기본적인 방법은 방문자가 접속한 나라의 언어를 통해 나의 블로그를 확인할 수 있도록 만들어 주는 것입니다. HTML을 몰라도 간단하게 워드프레스와 티스토리에 다국어 번역기를 추가할 수 있는 방법이 있어 소개시켜 드리고자 합니다.
1. 워드프레스에 다국어 번역기 HTML 코드 작성
다국어 번역기 코드작성 방법 요약
1) GTranslate 홈페이지에 접속한 후 GO Global을 클릭합니다.
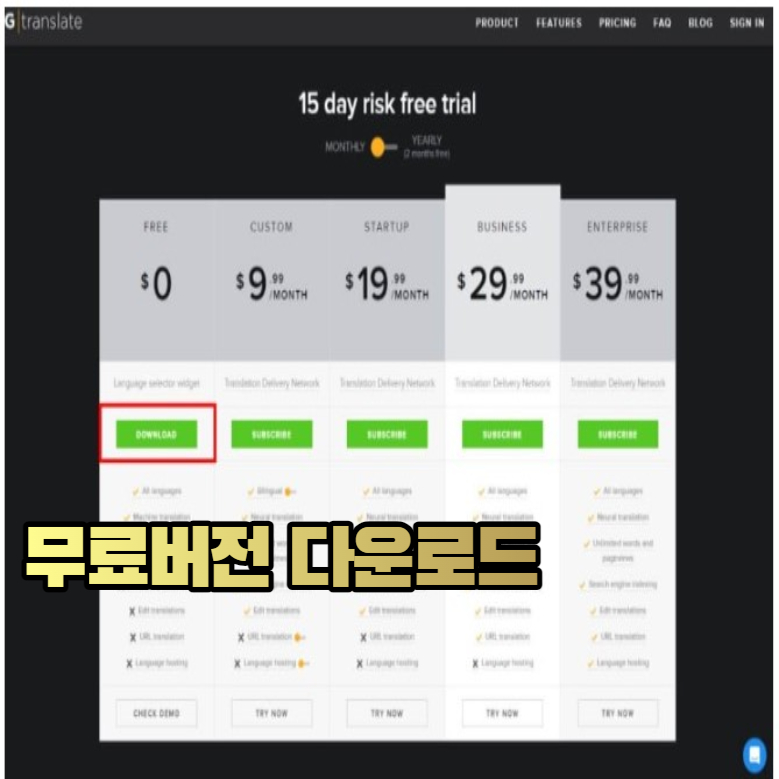
2) Free $0의 DownLoad를 선택합니다.
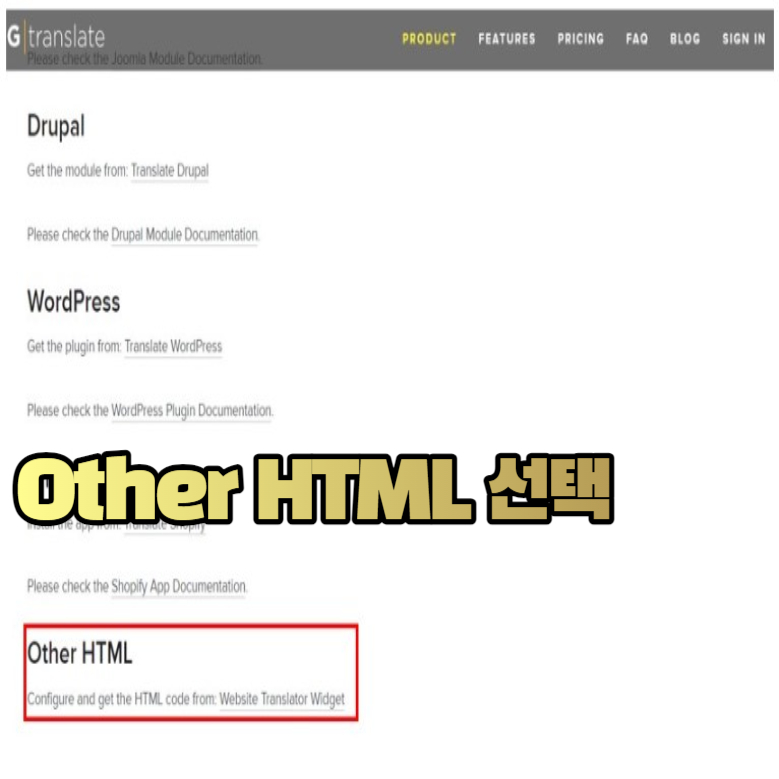
3) 가장 아래에 위치한 Other HTML을 선택합니다.
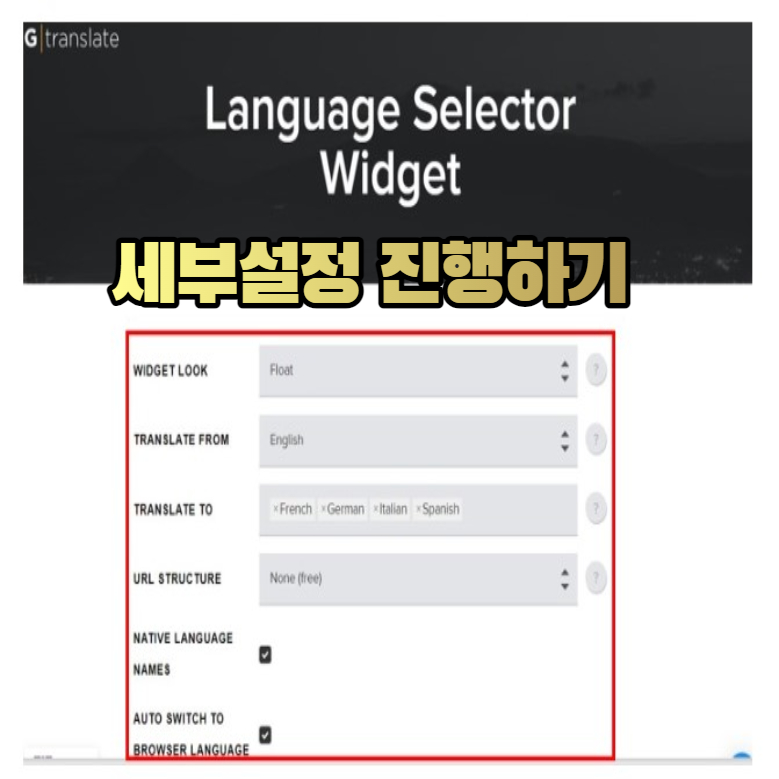
4) 설정하고자 하는 언어를 선택하여 적용합니다.
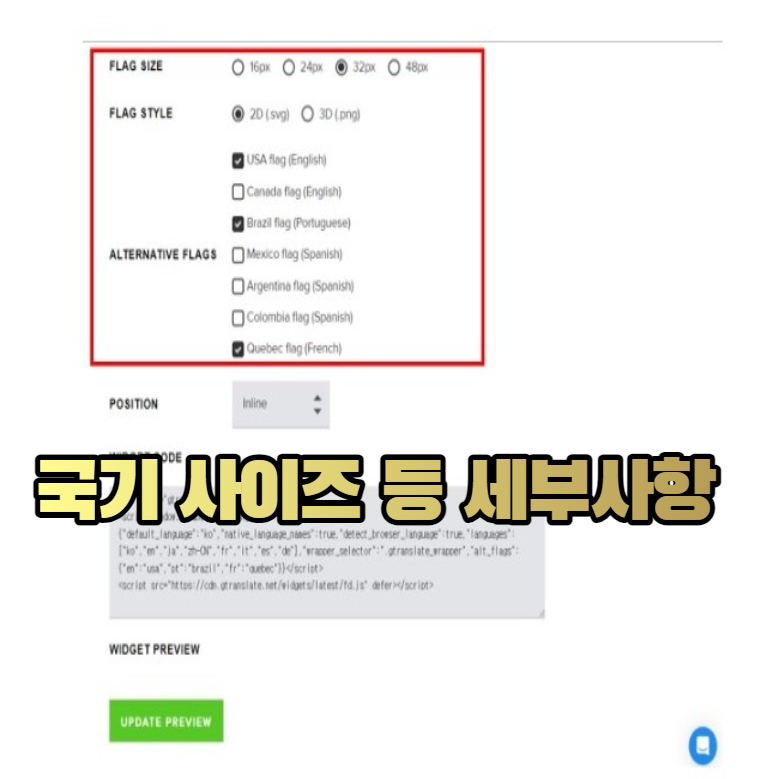
5) 위젯에 적용될 국기 사이즈와 위치 등 세부사항을 체크해 줍니다.
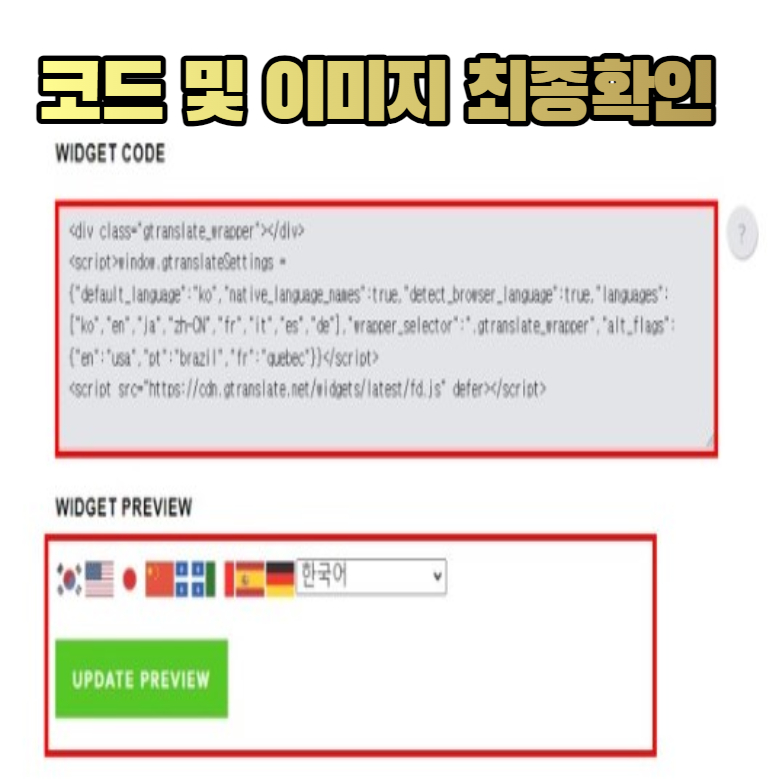
6) 모든 세팅이 완료되었다면 맨 아래 “UPDATE PREVIEW를 선택 후 위젯 코드를 복사합니다.
위 순서에 맞도록 하나씩 진행하는 모습을 확인해 보도록 하겠습니다.
1) GTranslate 홈페이지에 접속한 후 GO Global을 클릭합니다.

2) Free $0의 DownLoad를 선택합니다.

3) 가장 아래에 위치한 Other HTML을 선택합니다.

4) 설정하고자 하는 언어를 선택하여 적용합니다. 화면이 로딩되면 아래 이미지와 같이 선택해 줍니다. 이미지로 표현되면 좋을 나라를 “TRANSLATE TO”에서 선택합니다.

5) 위젯에 적용될 국기 사이즈와 위치 등 세부사항을 체크해 줍니다. 위젯에 적용할 번역 언어를 선택했다면 위젯에 사용되는 국기 사이즈와 위치 등의 세부사항을 체크합니다. (아래 이미지와 동일하게 세팅하여도 무방합니다.)

6) 모든 세팅이 완료되었다면 맨 아래 “UPDATE PREVIEW를 선택하여 위젯에 적용될 내용을 확인합니다. 위젯 내용을 확인하였다면 해당 코드를 복사 후 워드프레스 또는 티스토리 html로 적용시켜 주어야 합니다.

※ 코드 생성하기가 번거롭다다면 아래 HTML을 복사하여 사용하여도 동일하게 적용됩니다.
| <div class=”gtranslate_wrapper”></div> <script>window.gtranslateSettings = {“default_language”:”ko”,”native_language_names”:true,”detect_browser_language”:true,”languages”:[“ko”,”en”,”ja”,”zh-CN”,”fr”,”it”,”es”,”de”],”wrapper_selector”:”.gtranslate_wrapper”,”alt_flags”:{“en”:”usa”,”pt”:”brazil”,”fr”:”quebec”}}</script> <script src=”https://cdn.gtranslate.net/widgets/latest/fd.js” defer></script> |
2. 워트프레스테 다국어 번역기 적용하기
앞서 다국어 번역기 코드를 HTML형태로 작성 및 저장하였다면 워드프레스에 적용해주면 나의 워드프레스에서도 다국어 번역기가 적용된 것을 확인할 수 있습니다. 워드프레스에서 적용하는 방법은 아래와 같습니다.
워드프레스 적용방법 요약
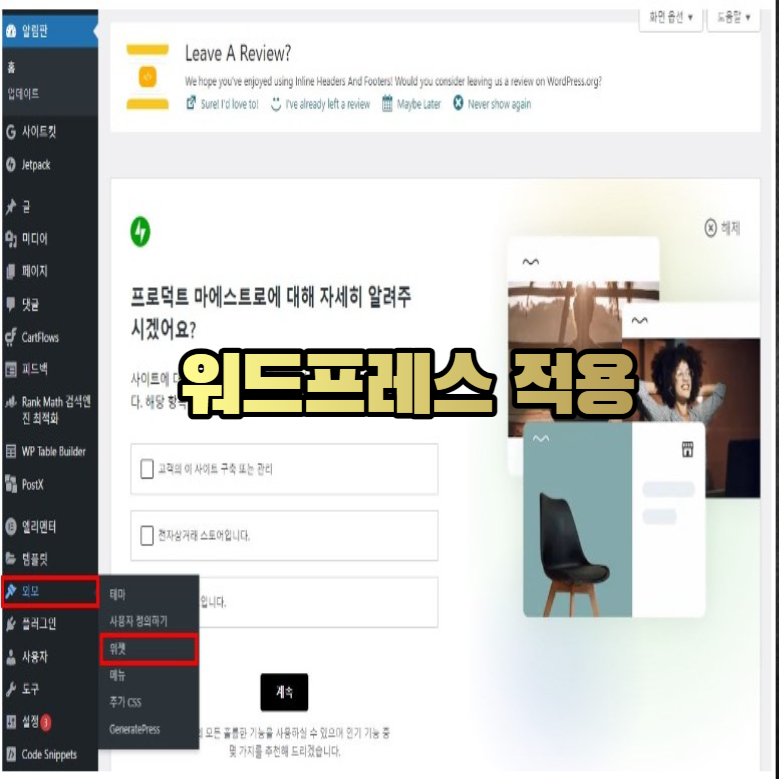
1) “외모” → “위젯”을 선택하여 위젯 설정창으로 이동합니다.
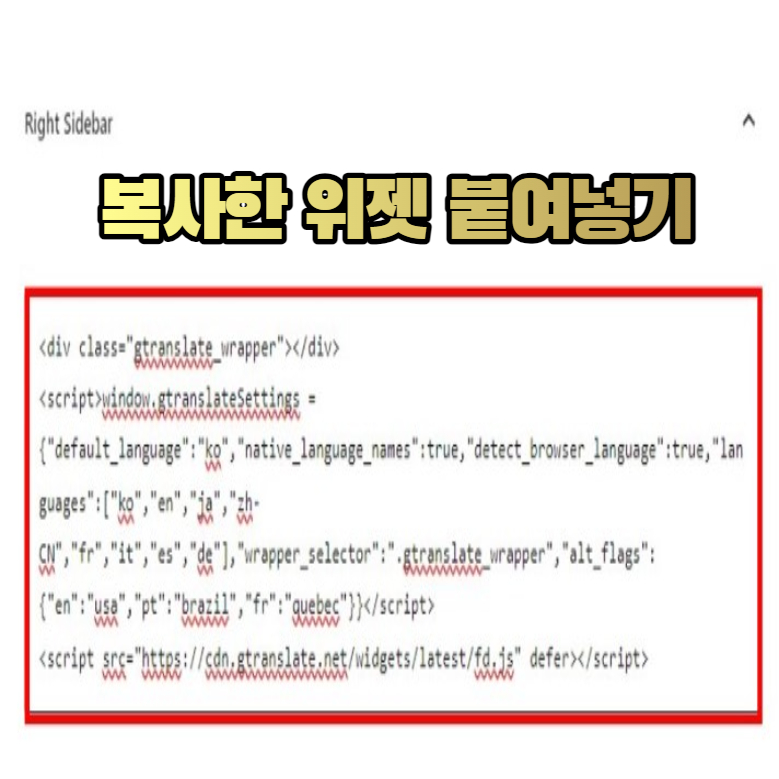
2) 사용하는 사이드바 수정창에서 1)번에서 복사한 위젯 코드를 붙여넣어 줍니다.
3) 사이드바에서 원하는 위치를 정해준 후 “업데이트” 버튼을 눌러줍니다.
4) 본인의 워드프레스 사이트로 이동하여 다국어번역기가 잘 적용되었는지 확인하면 적용이 마무리됩니다.
1) “외모” → “위젯”을 선택하여 위젯 설정창으로 이동합니다.

2) 사용하는 사이드바 수정창에서 ⑥번에서 복사한 위젯 코드를 붙여넣어 줍니다.

3) 사이드바에서 원하는 위치를 정해준 후 “업데이트” 버튼을 눌러줍니다.

4) 본인의 워드프레스 사이트로 이동하여 다국어번역기가 잘 적용되었는지 확인합니다.
3. 티스토리 다국어 번역기 적용하기
워드프레스가 아닌 티스토리를 이용하시는 분들도 많으실텐데요. 워드프레스와 마찬가지로 티스토리에도 다국어 번역기 적용이 가능합니다. 티스토리는 보다 직관적으로 사용할 수 있는 장점이 있기 때문에 초보자 분들이 더욱 더 쉽게 변경이 가능합니다.
다국어 번역기 코드를 따는 방법은 위에서 올려드린 것과 동일하며, 티스토리에 적용하는 방법만 워드프레스와 다르다고 보시면 됩니다. 티스토리 적용하는 방법은 아래와 같습니다.
티스토리 적용방법 요약
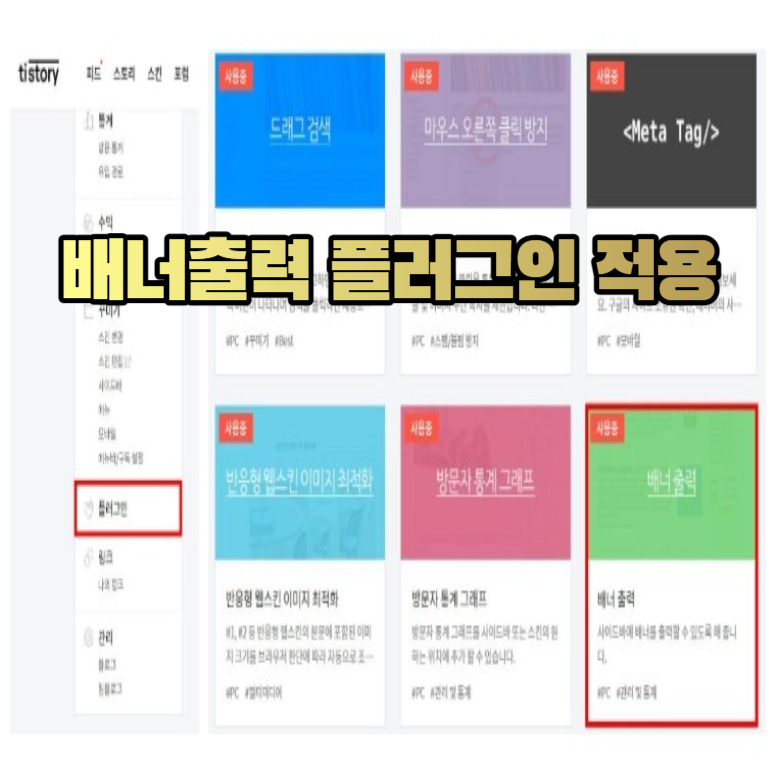
1) 티스토리 관리자 화면에서 “플러그인”으로 이동 후 “배너 출력” 플러그인을 적용합니다.
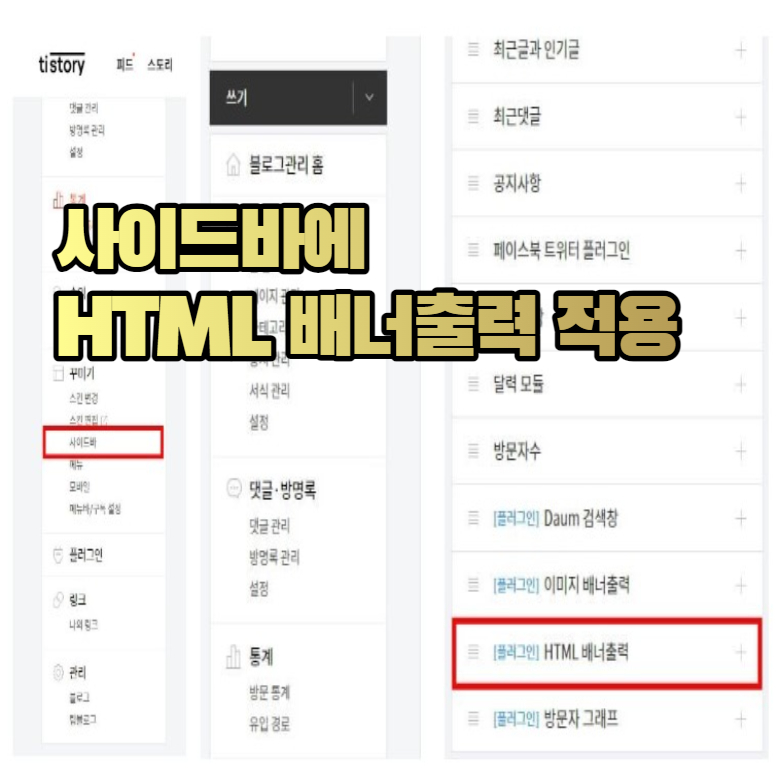
2) 관리자 메뉴에서 “사이드바”를 클릭하여 해당 페이지로 이동 후 사이드바에 배너출력 위치를 정해줍니다.
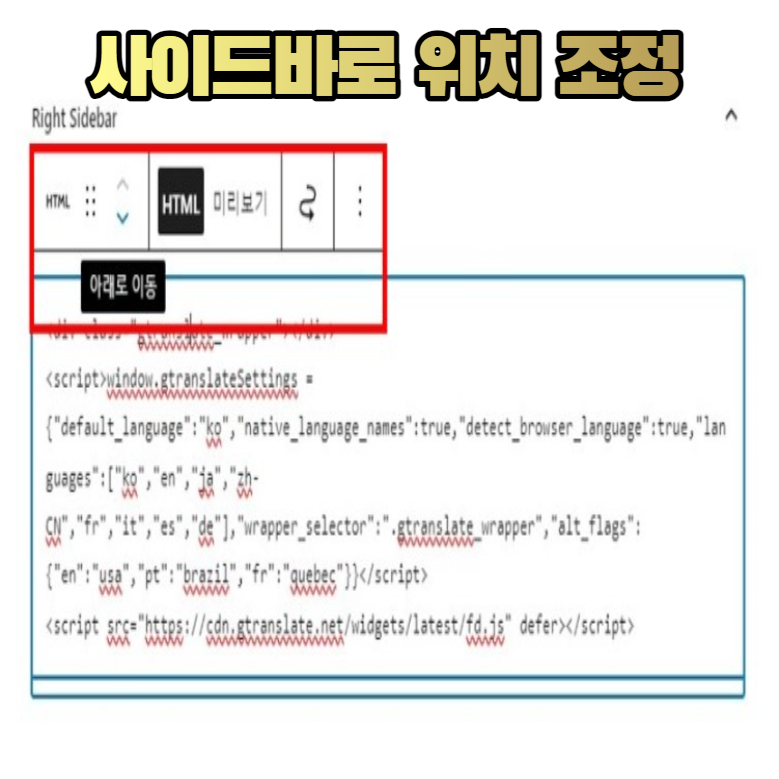
3) 앞서 작성한 HTML코드를 입력 후 저장합니다.
4) 본인의 티스토리에 다국어 번역기가 잘 적용되었는지 확인합니다.
1) 티스토리 관리자 화면에서 “플러그인”으로 이동 후 “배너 출력” 플러그인을 적용합니다.

2) 관리자 메뉴에서 “사이드바”를 클릭하여 해당 페이지로 이동 후 사이드바에 배너출력 위치를 정해줍니다.

3) 앞서 작성한 HTML코드를 입력 후 저장합니다.

4) 본인의 티스토리에 다국어 번역기가 잘 적용되었는지 확인합니다.

4. 마치며
지금까지 외국인 유입 및 체류시간 증가를 위하여 다국어 번역기를 적용시켜 보았습니다. 다국어 번역기 HTML 설정까지는 공통적으로 작업이 가능하여 쉽게 따라하셨을 것입니다. 다만, 워드프레스와 티스토리의 특성 상 적용하는 방법이 상이하여 두가지 방법 모두 쉽게 따라할 수 있도록 풀어서 설명드렸으니, 두 블로그 모두 다국어 번역기를 적용 후 사용하여 보시기 바랍니다.
✅ 함께 보면 좋은 글
✅ 워드프레스 내부링크, 외부링크를 현재 창에서 여는 방법(애드센스 수익 증가)
✅ 워드프레스 내가 작성한 이전 글 넣는 방법과 H태그 추가 단축키